All Articles
Using Anchor Links with Custom Code in Squarespace
Built-in anchor links for Squarespace are here! Using the Anchor Link input in the section editor, we can easily add unique anchor links to specific sections on our page.
Clickable Thumbnails on List Section Banners
Allow clickable thumbnails on your List Section Banners
Clickable Thumbnails on a Simple List Section
Add clickable thumbnails on your Simple List Sections
Clickable Thumbnails on List Section Carousels
Allow clickable thumbnails on your List Section Carousel
Add Bluesky Social Link to Squarespace
A quick script to add the Bluesky Social logo to your social icons.
Our Favorite Attribute Selectors in Squarespace
Chris Schwartz-Edmisten and I nerd out a bit about our favorite attribute selectors, one of the most powerful ways to target things in Squarespace.
Clickable Dropdowns in Squarespace
By default, your dropdowns in your header navigation aren’t clickable, with just a little bit of code though, we can change that.
Switch the Logo When Mobile Menu is Open in Squarespace
Prevent your logo from clashing with the background color of your mobile menu. Use this quick CSS snippet to replace your logo when the mobile menu is open.
Adjust Pagination Spacing on Blog Post
The pagination at the bottom of blog posts can be a little close to the footer. Let’s learn how to adjust the pagination spacing on blog posts on desktop and on mobile.
Sticky Sidebar for Blog Posts and Classic Editor Sections
In this tutorial, I’m going to build a sidebar for on my blog posts using a little Javascript and CSS. The method and code used in this tutorial can be used to create sticky columns anywhere on your website that uses a classic editor.
Hide Blog Post Dates from Google Search Results
Here are some methods to get remove that date right before the description in the Google Search Results Page.
Perfect Anchor Links in Squarespace
In this tutorial, I’ll show you how to build anchor links so that your header doesn’t cover the text you’re scrolling to. In this example, I’ll build a table of contents for a blog post. There is a part 2 to this tutorial to make the sidebar sticky.
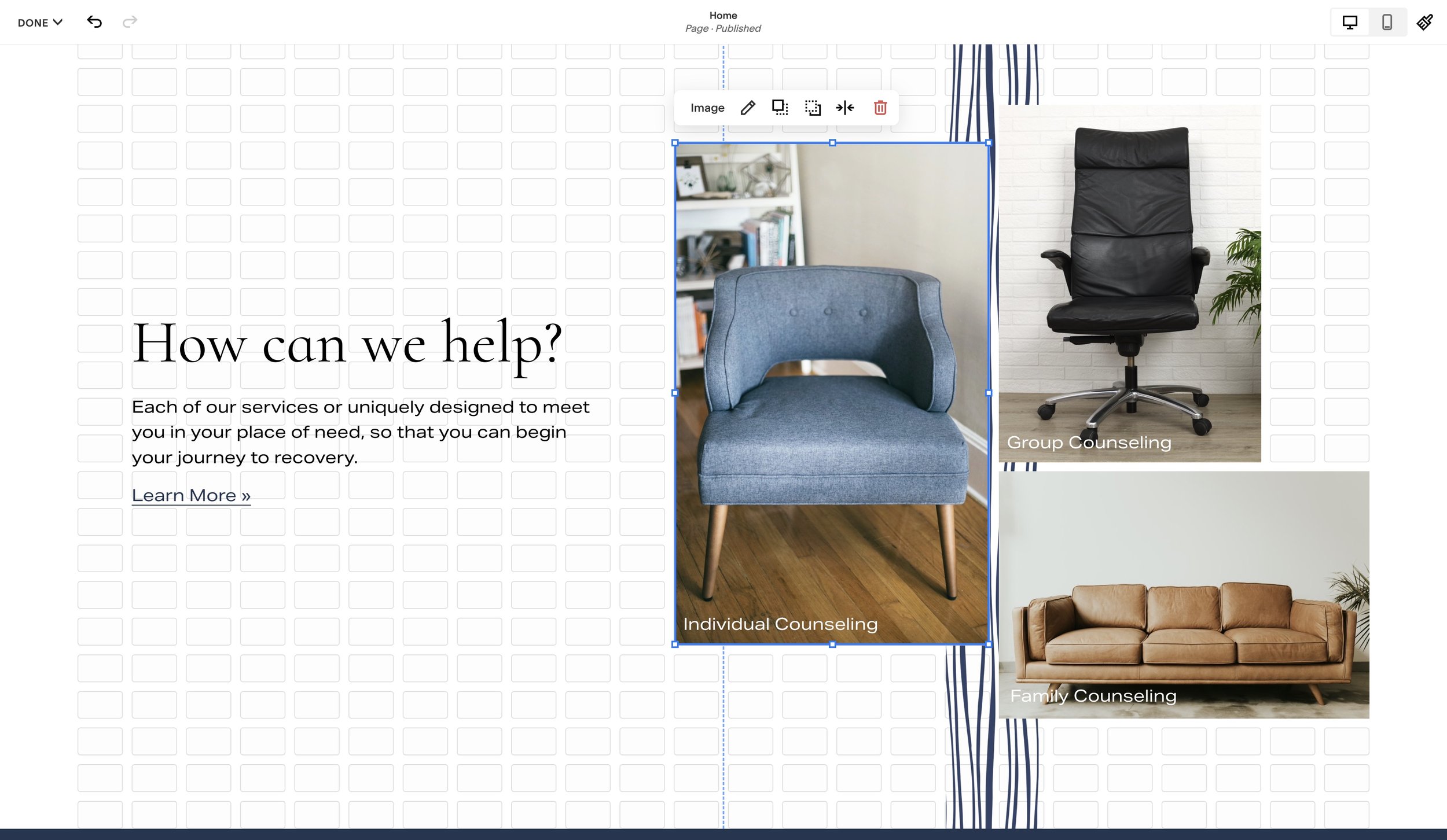
Fixing the Tablet Spacing Problem in Squarespace Fluid Engine
Fluid Engine makes possible many more layout options in Squarespace. However, there is a major spacing problem when viewing a website in tablet mode. Let’s take a quick look at what’s causing it and how to fix it.
Top 5 Things You Need To Know About Fluid Engine
In this shamelessly-clickbait-titled video, I talk about the top 5 things that, once I learned them, helped make building in Fluid Engine much easier. If you’ve been beta testing Fluid Engine for the last few months, you probably know most of these, but I bet there are a few nuggets in here that’ll help you out.
FAQ’s on Squarespace’s New Fluid Engine
Squarespace is releasing a new layout engine that allows for completely new designs. It’s called “Fluid Engine” and gives website builders much more control over the layout and positioning of elements. However, there are some things you need to know.
Play GIF When Hovering Over A Video
Play a portion of your video when you hover over a video block in Squarespace. In this tutorial, I’m going to show you how to display a GIF when a user hovers over a video block.
Webpage Mockup Display
Showcase your work using this fully customizable display component.
Back To Top Button Builder
Build your own Back To Top Button. Use the Settings on the right to dial in your design, then toggle to the Code tab to copy and paste the necessary code into your website.